JEST BENS
Редактор
- Регистрация
- 07.06.22
- Сообщения
- 1,549
- Реакции
- 0
Всем привет! Любой арбитражник на пути к профиту сталкивается со многими проблемами — низким CTR, плохой конверсией, дорогим CPM, плохим процентом апрува, не считая банов (при работе с FB (запрещена на территории РФ)), дорогими расходниками, треш заявками и прочим. Но любую проблему можно решить. Остановимся подробней на треш-заявках.
1) пользователь оставил невалидный номер;
2) пользователь не берёт трубку;
3) пользователь ругается с оператором;
4) пользователь в чёрном списке;
5) прочее.
Все треш заявки делятся на 2 типа:
1) Авто треш – когда пользователь оставил некорректный номер, сделал заказ не с того ГЕО, номер пользователя находится в чёрном списке.
2) Заявки, которые КЦ отправил в треш. Например, человек просто дышит в трубку, не отвечает на звонок, ругается с оператором и т.д.
Треш можно снизить. Конечно, нельзя настроить РК так, чтобы человек 100% брал трубку, отвечал на звонки и не ругался с оператором. Но можно существенно сократить % авто треша или исключить его полностью.
Элементы html и css сложны, если вы вообще ничего не знаете, изучать их с нуля – долго. Сегодня мы в Webvork расскажем, что можно сделать на лендинге или прелендинге, чтобы свести показатель авто треша к минимуму. Если вы не знаете элементы html и css — не беда, просто делайте, как показываем мы, и всё обязательно получится. Авто треш – это в большинстве случаев невалидный или неправильный номер телефона, нам нужно сделать так, чтобы пользователь не мог ошибиться. Давайте начнём!
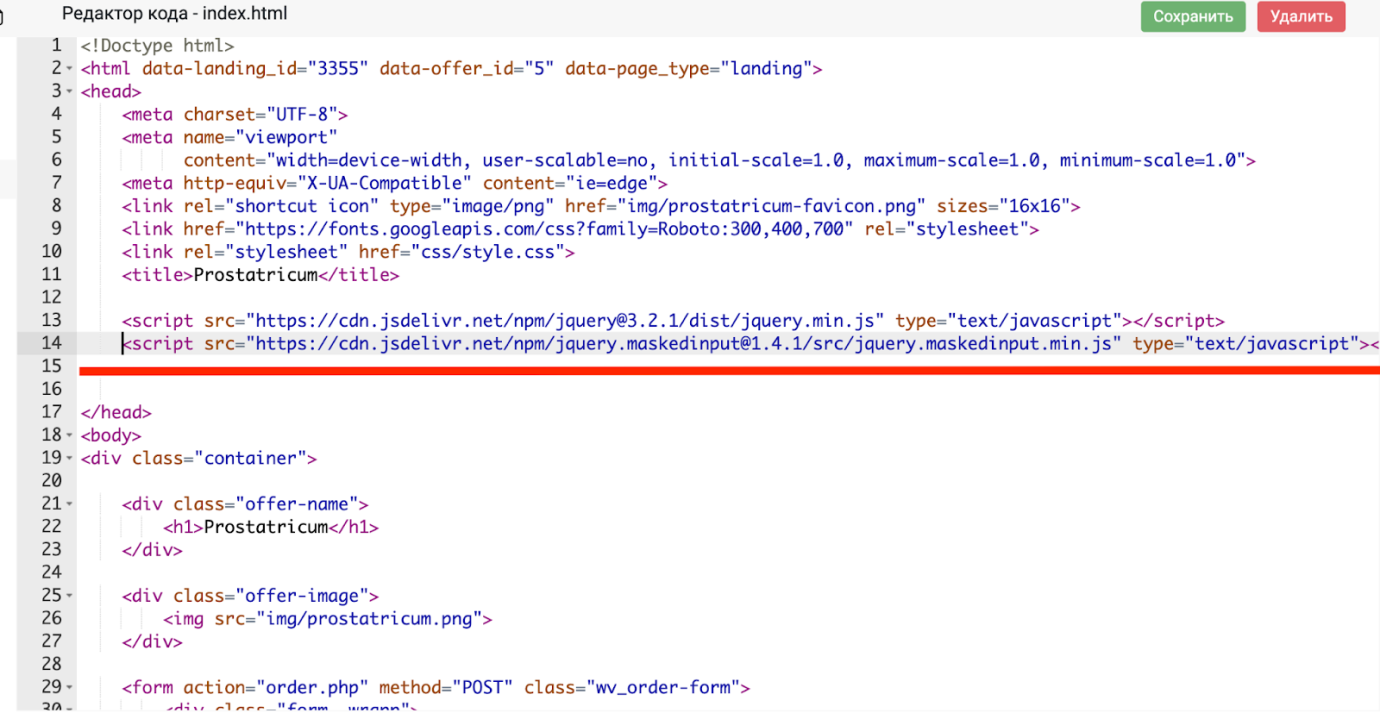
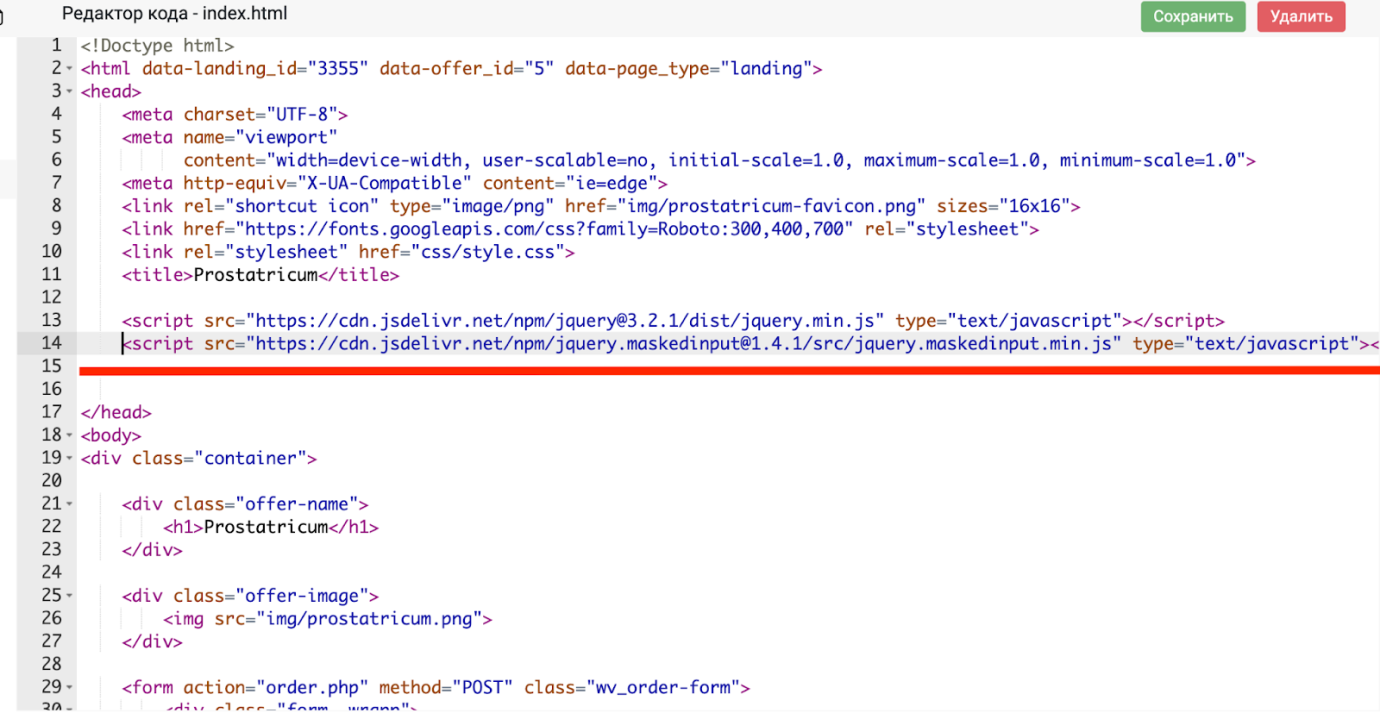
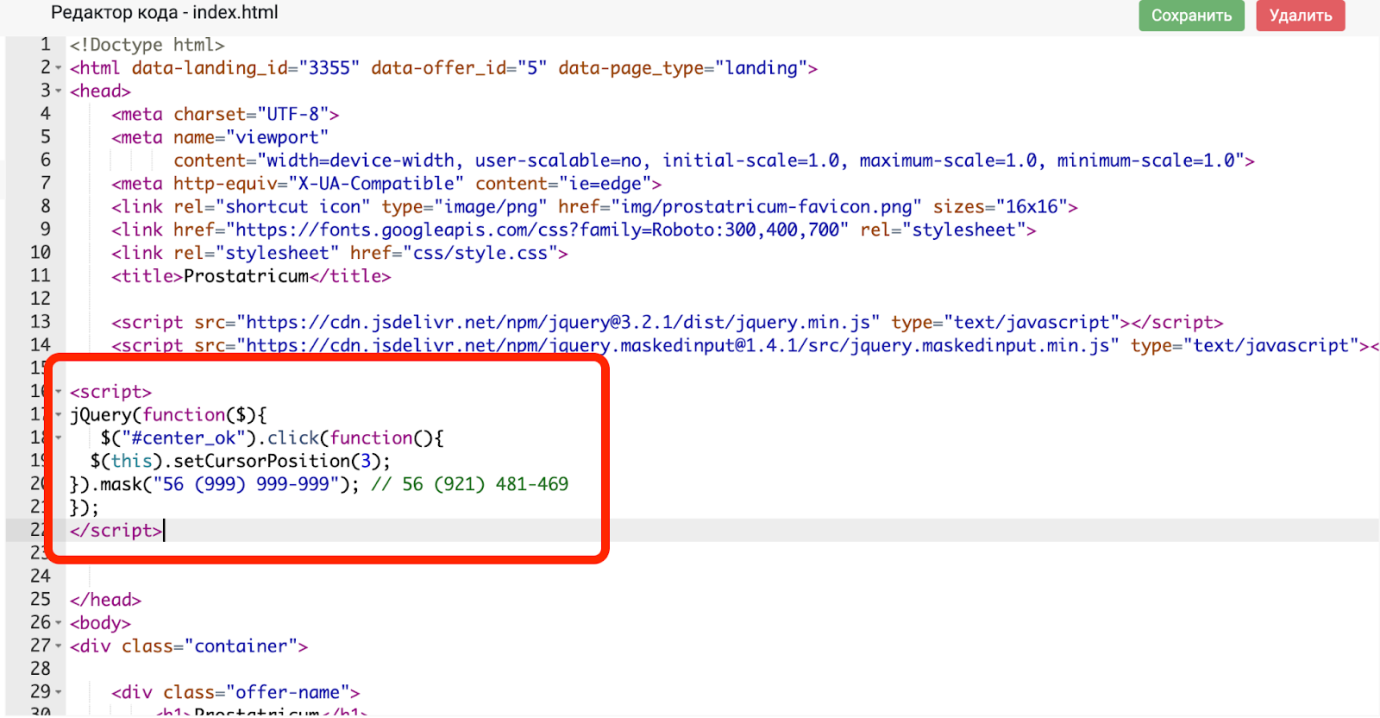
Перейдите в код и перед </head> вставьте следующее:
Код:
<script src=»https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js» type=»text/javascript»></script><script src=»https://cdn.jsdelivr.net/npm/jquery.maskedinput@1.4.1/src/jquery.maskedinput.min.js» type=»text/javascript»></script>

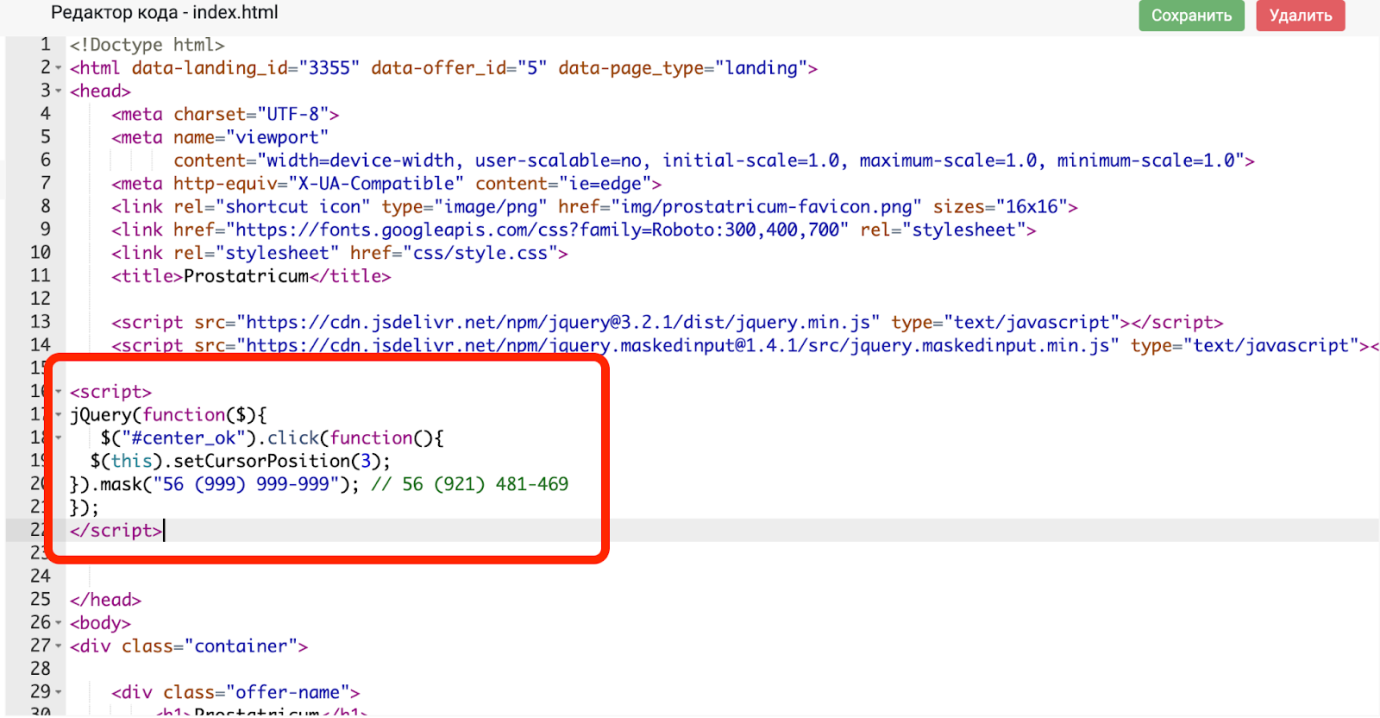
Теперь вставьте сам скрипт:
Код:
<script>
jQuery(function($){
$(«#center_ok»).click(function(){
$(this).setCursorPosition(3);
}).mask(«56 (999) 999-999»); // 56 (921) 481-469 });
</script>
Обратите внимание, если вам нужен номер, который начинается с цифр +39 – ГЕО Италия, то в части кода “}).mask(«56 (999) 999-999»);” измените 56 на 39 и форма ввода у пользователя начнётся именно с 39.
Вставить его нужно туда же, куда вставили предыдущие строчки:

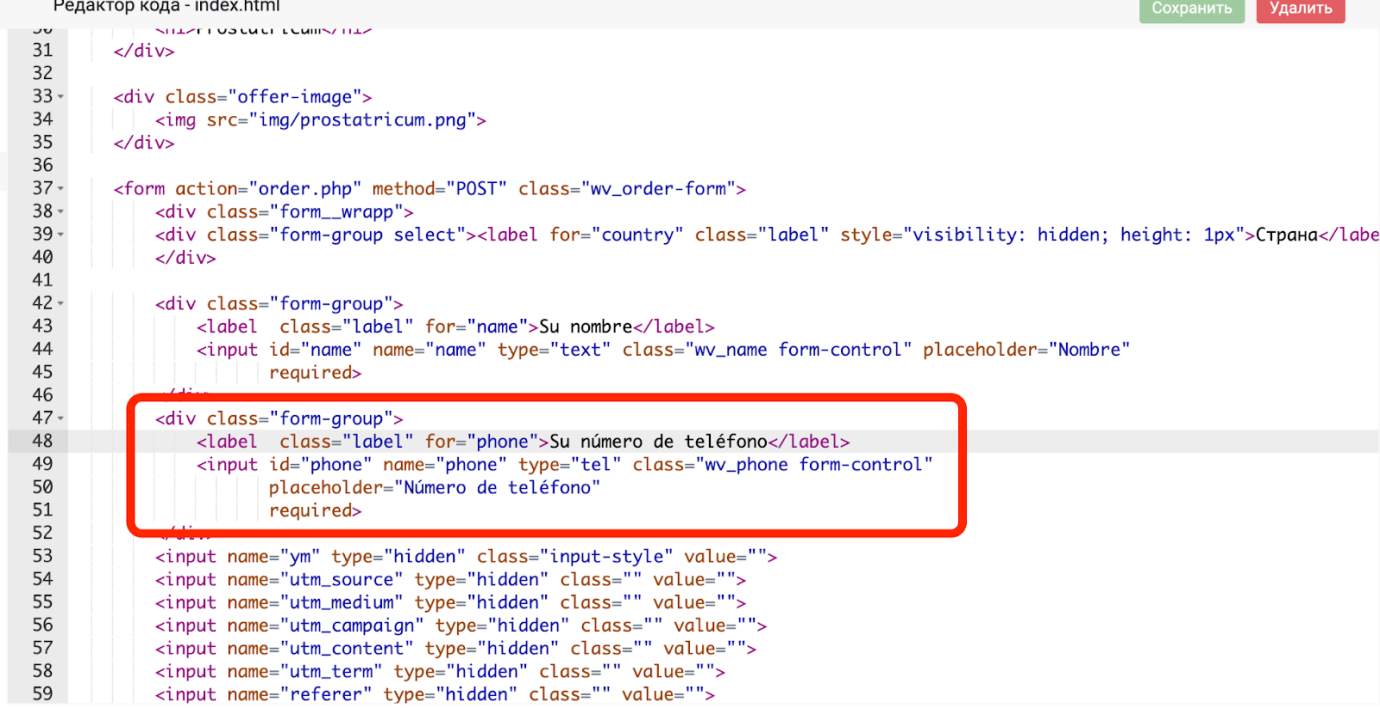
Далее зайдите на саму форму, найдите код, обозначающий форму ввода телефона.
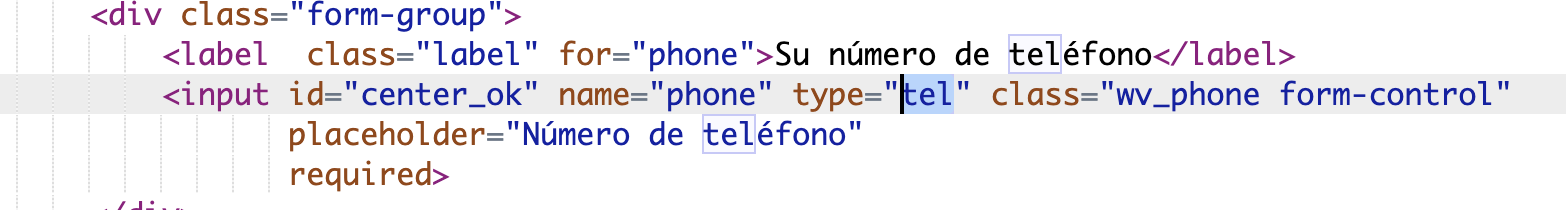
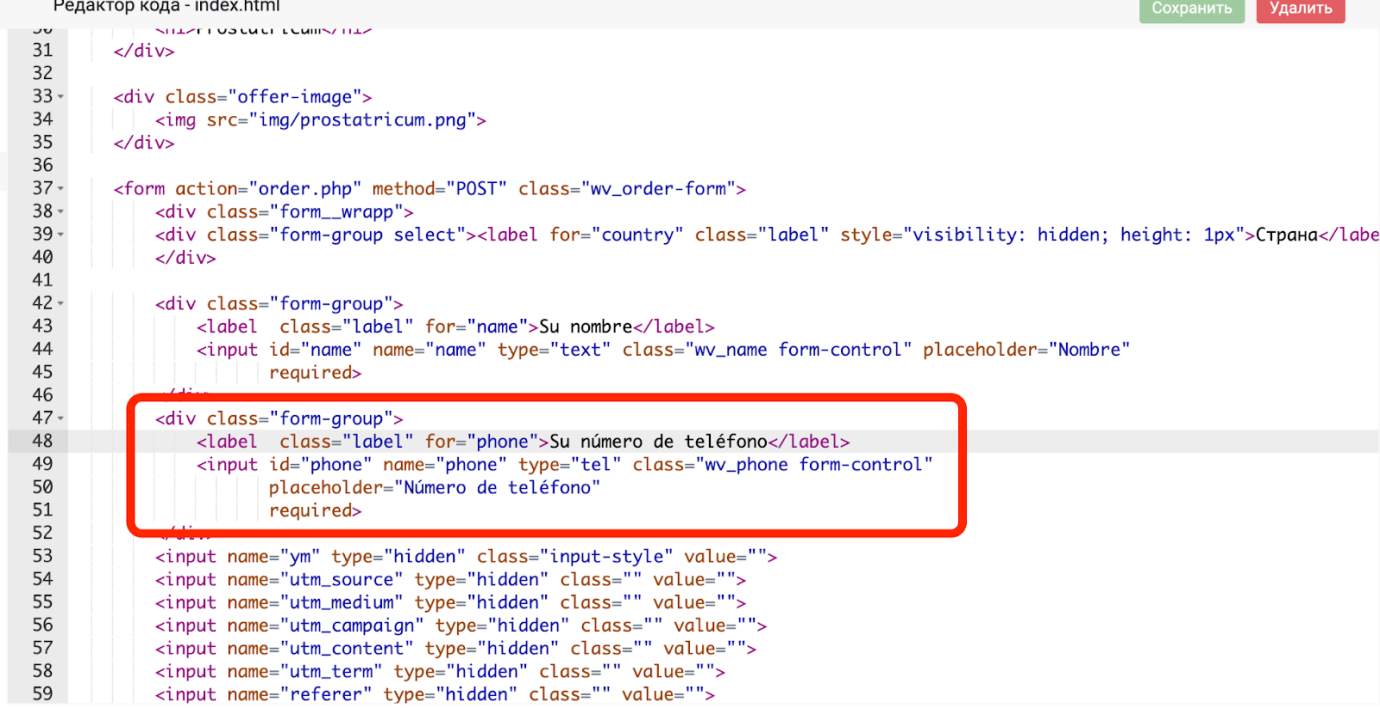
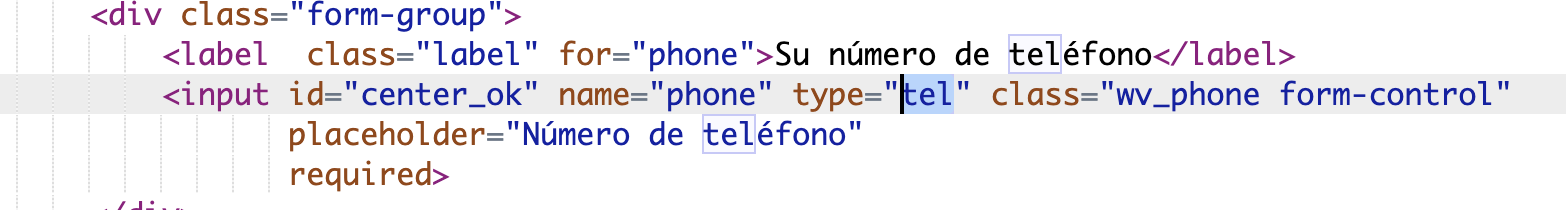
Чтобы быстрее найти это поле, в поиске по коду введите <form> или <form, тогда вас перенесет сразу к коду формы. Примерно так у вас будет выглядеть код поля ввода телефона:

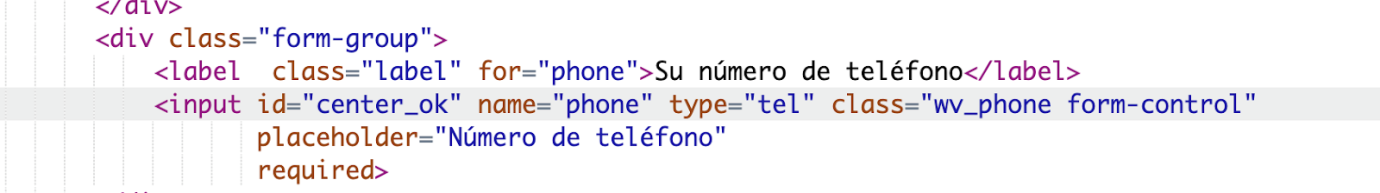
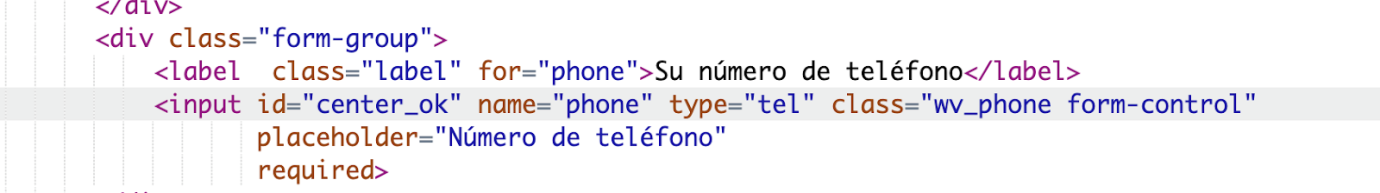
Меняем id=”phone” на id=»center_ok» required. Если required уже есть в рамках строчки <input>, то прописывать его больше не нужно.
Вот как у нас:

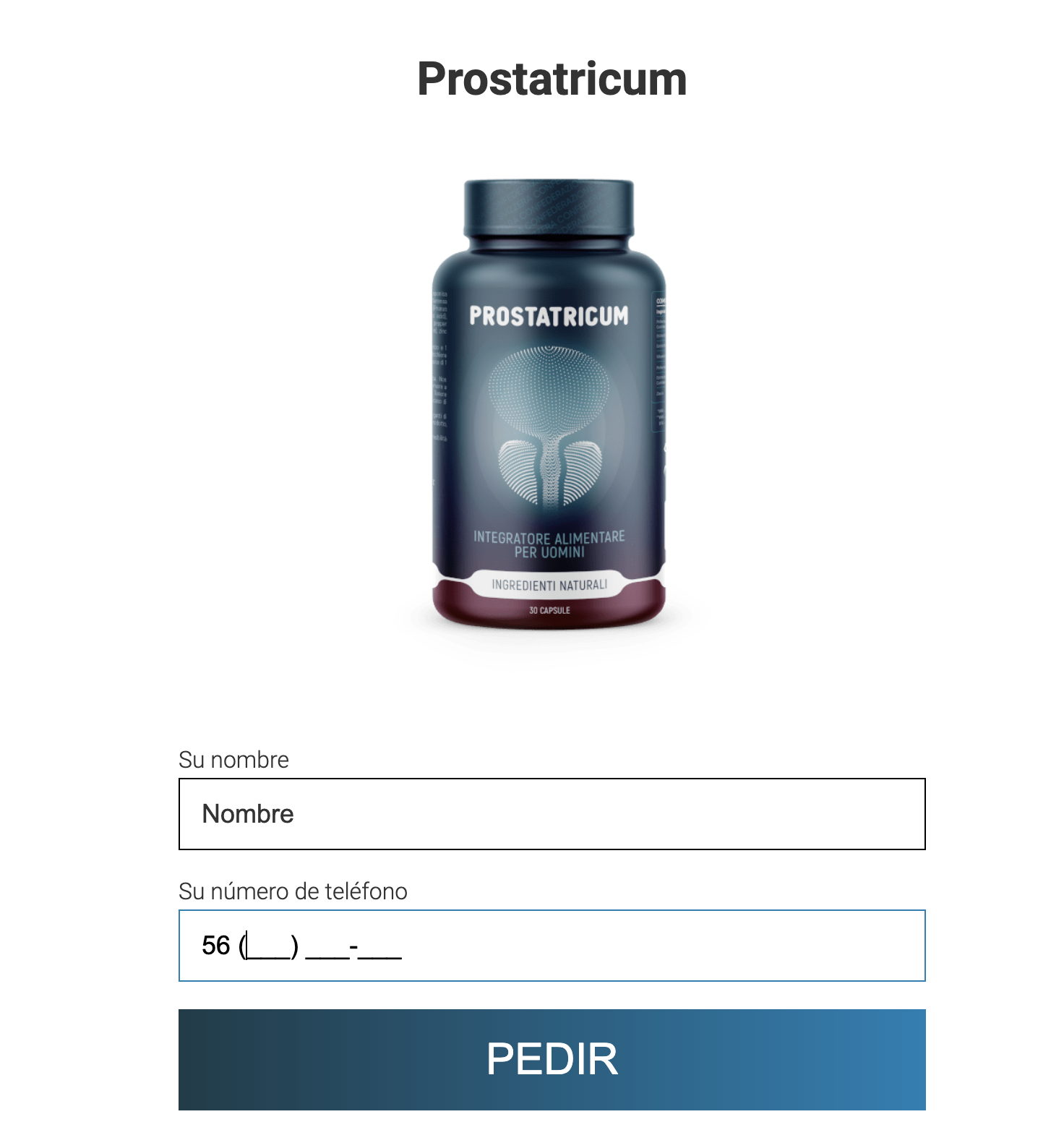
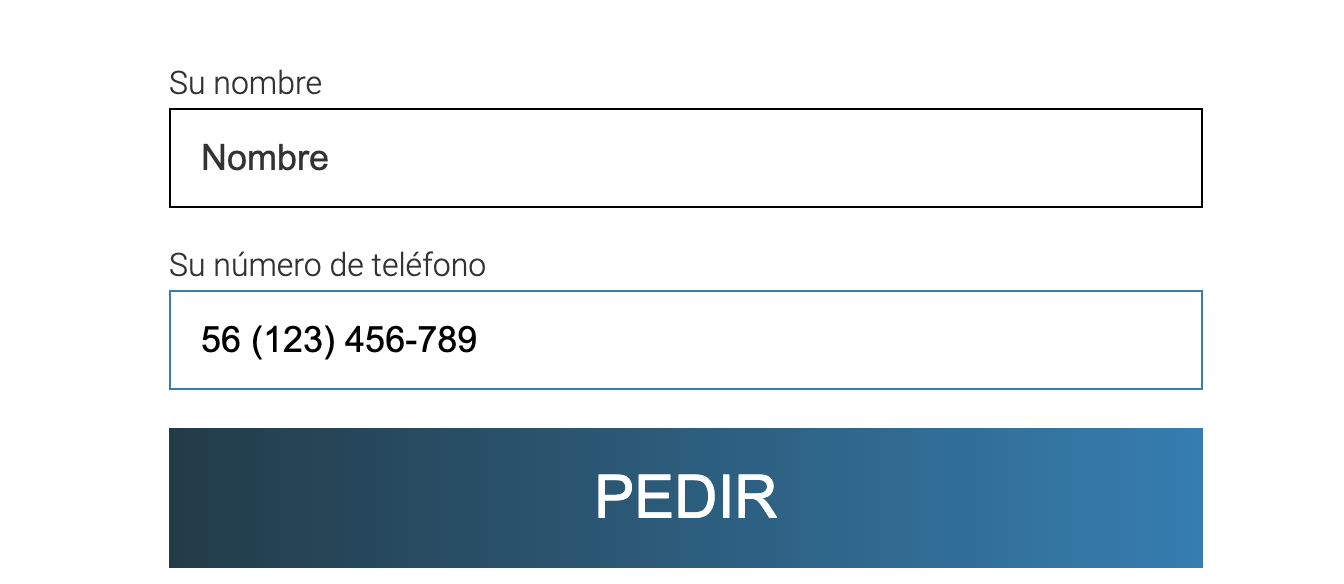
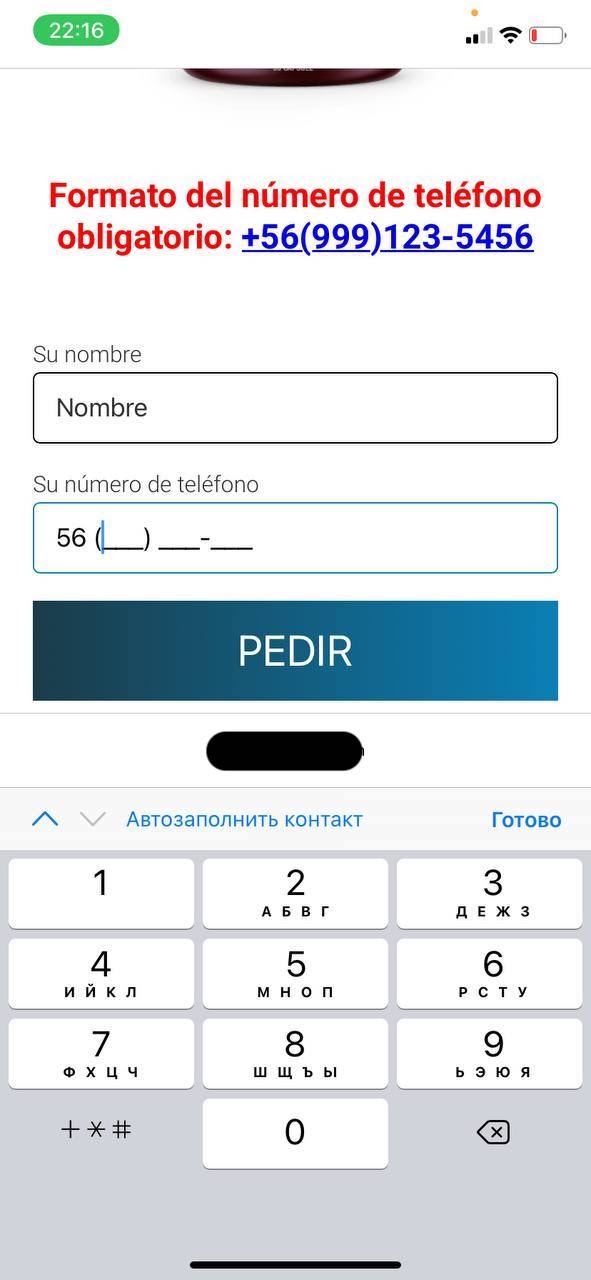
В итоге мы получаем такую форму:

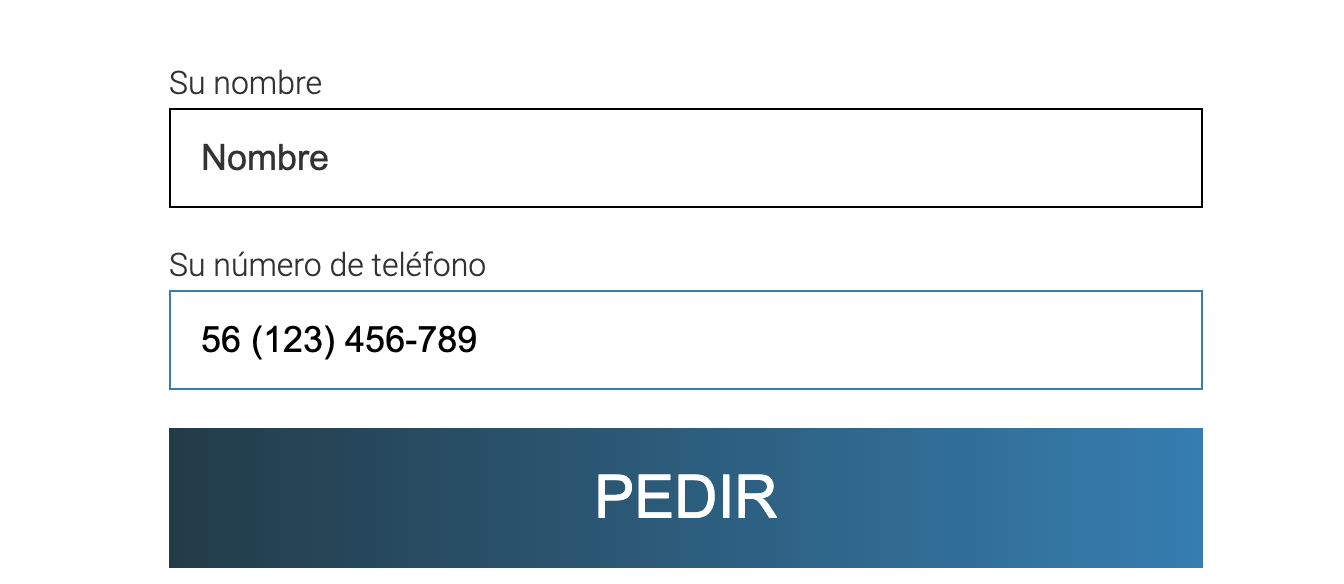
Раньше, до того, как добавили скрипт маски, можно было вводить любое количество цифр, теперь только количество в рамках установленной маски номера.

Для начала воспользуемся топовым переводчиком: https://www.deepl.com/translator
Вводим что-то вроде: “Обязательный формат номера телефона: +56(999)123-5456”
Формат номера телефона, который принимает КЦ, лучше уточнить у личного менеджера, так вы получите актуальную информацию.
После того, как перевели нужный текст, перейдите на прокладку/лендинг и найдите наилучшее месторасположение. Лучше всего (на наш взгляд) поместить перед полями формы.
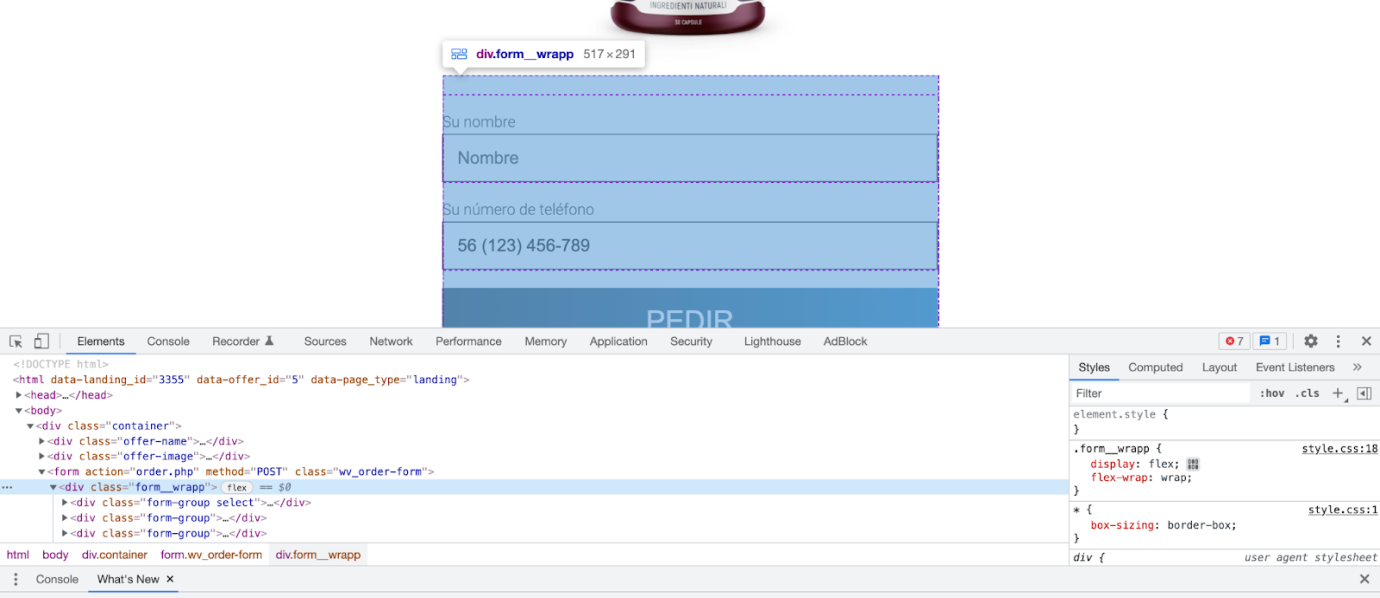
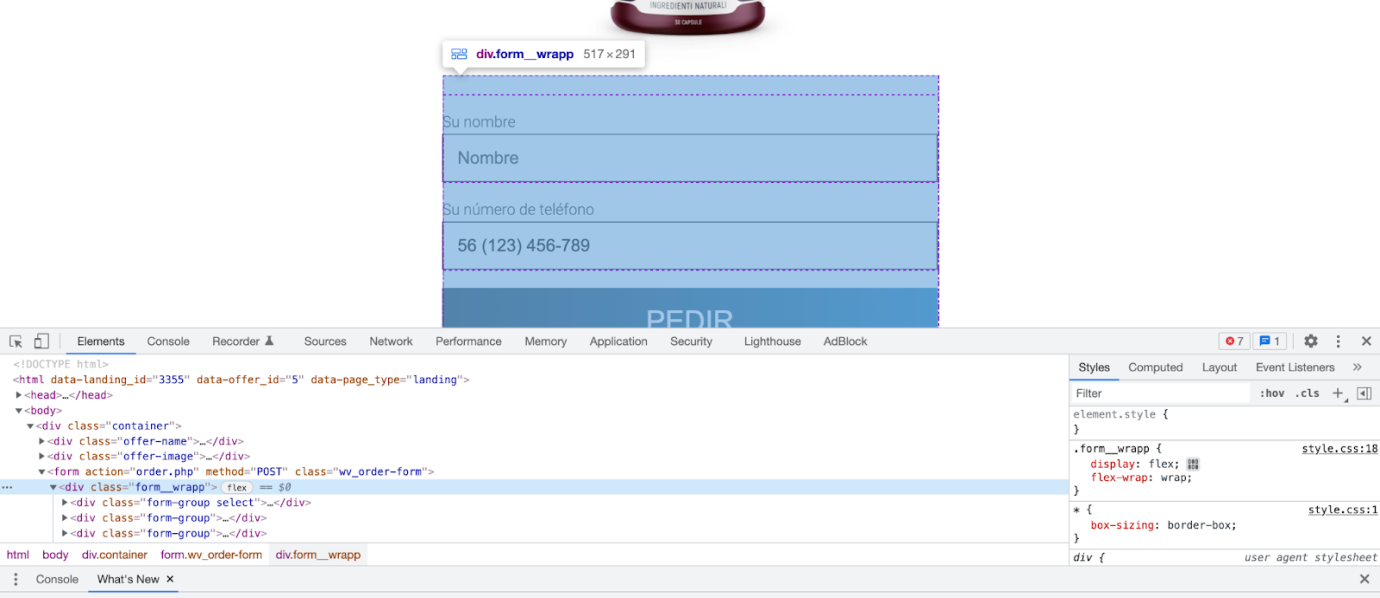
Можно на форме нажать ПКМ-показать код, появится строчка <div class=”form_wrapp”>, которая выделяет всю форму сверху. Вот над этой строчкой и нужно вставить текст.

Чтобы вы не гадали, что именно прописывать, вот код:
Код:
<center>
<h2 style=»color:red»>Formato del número de teléfono obligatorio: +56(999)123-5456</h2></center>
<center> — отображает текст по середине блока, в который был помещен текст.
<h2> — заголовочный тип текста, вам можно выбрать любой. Вместо <h2></h2> поставить, например <p></p>
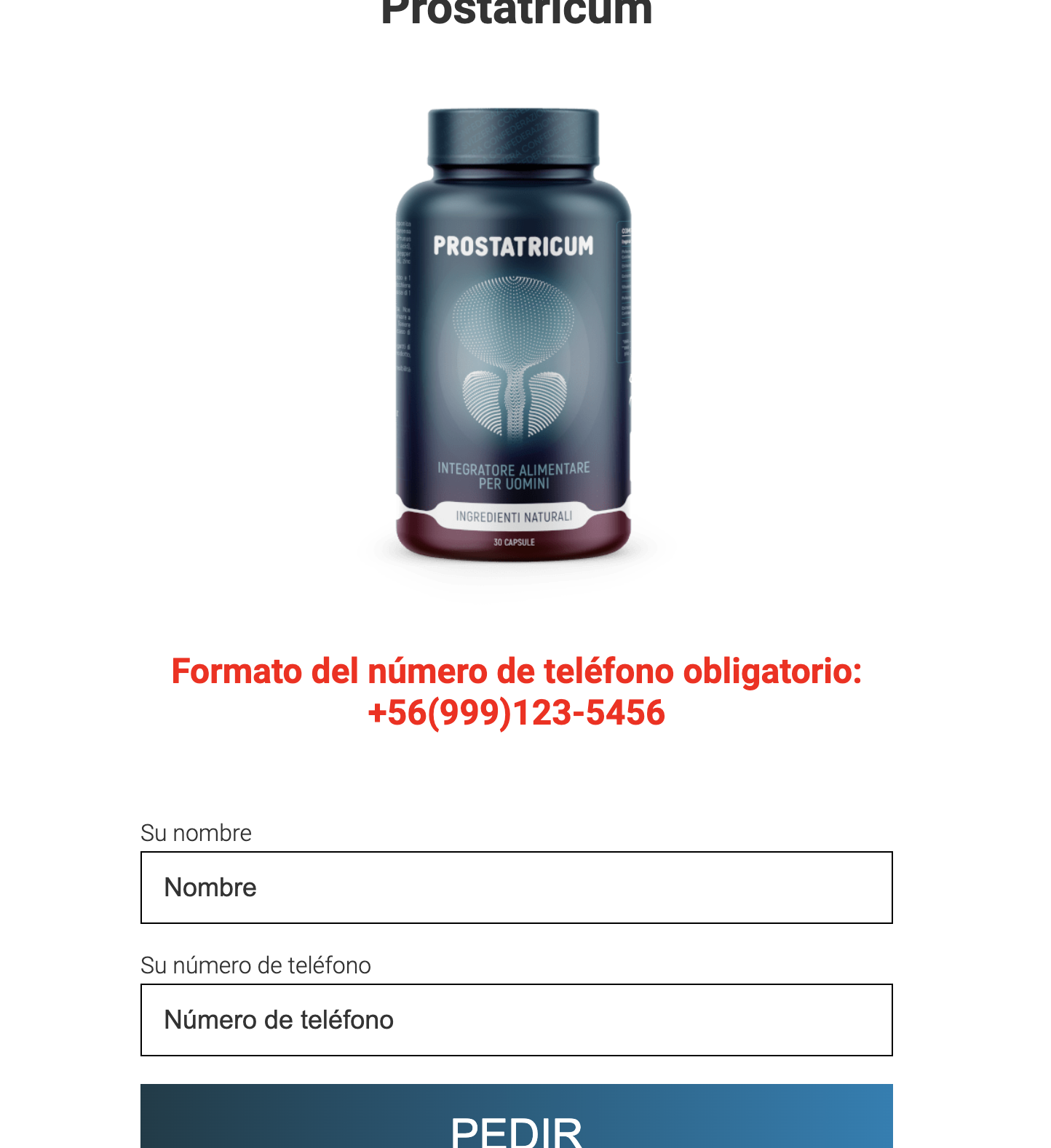
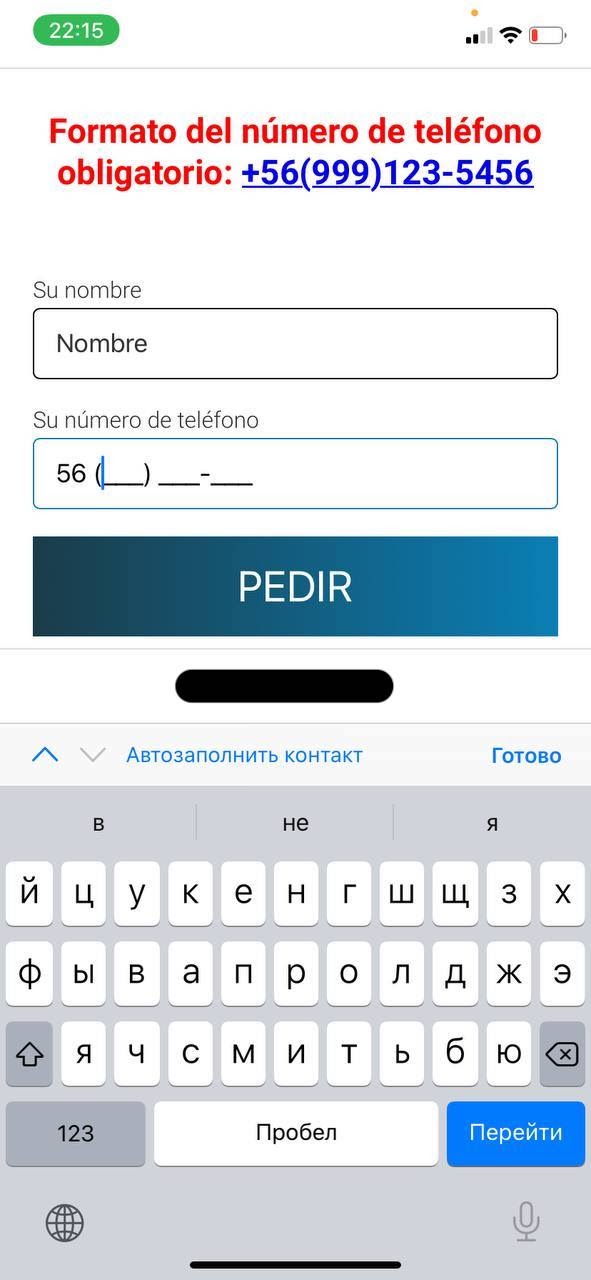
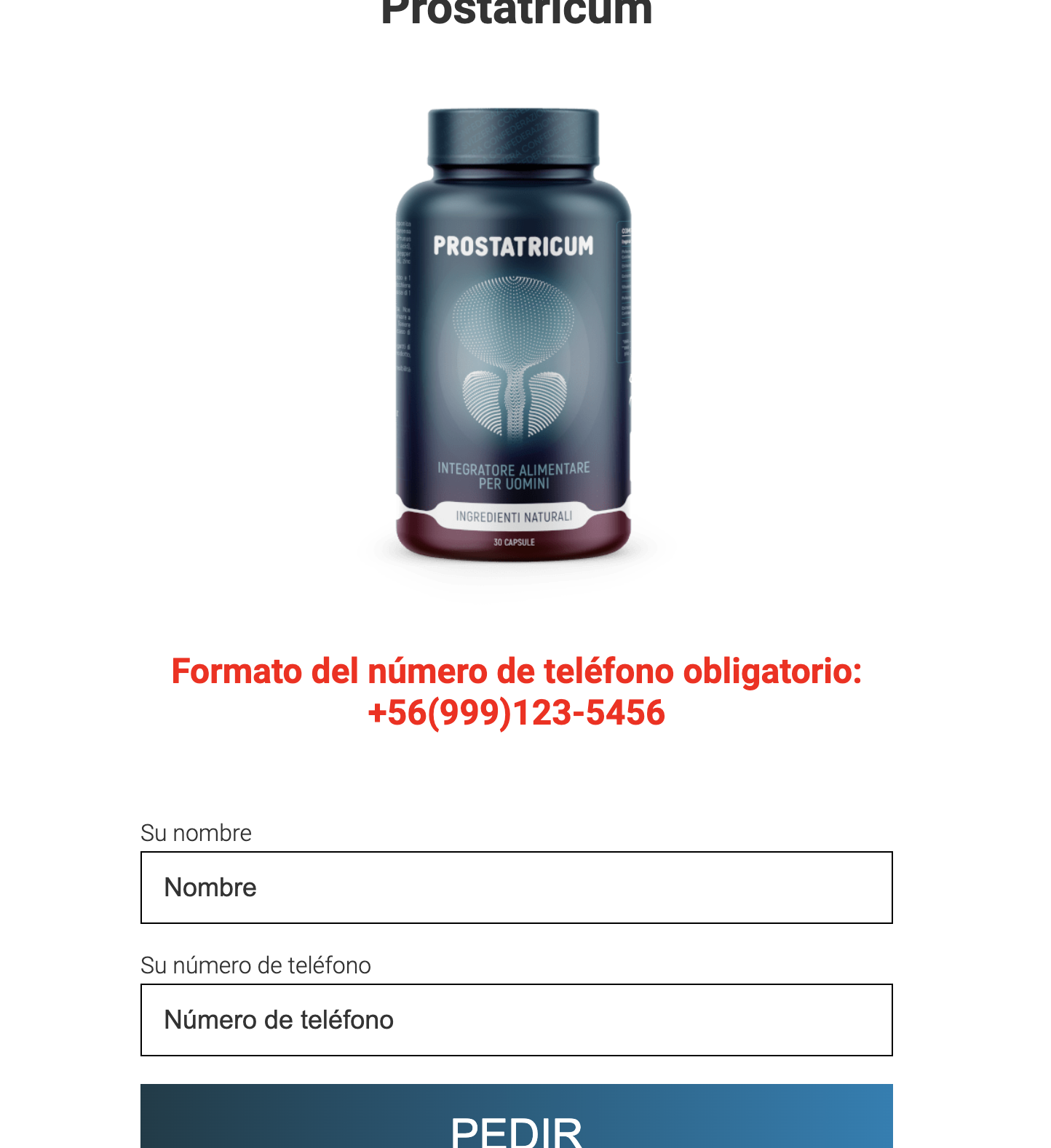
Также параметр стиля – цвет красный. Выглядеть это будет так:

Показываем, как ввести в поле ввода ограничения на ввод любых символов кроме цифр.
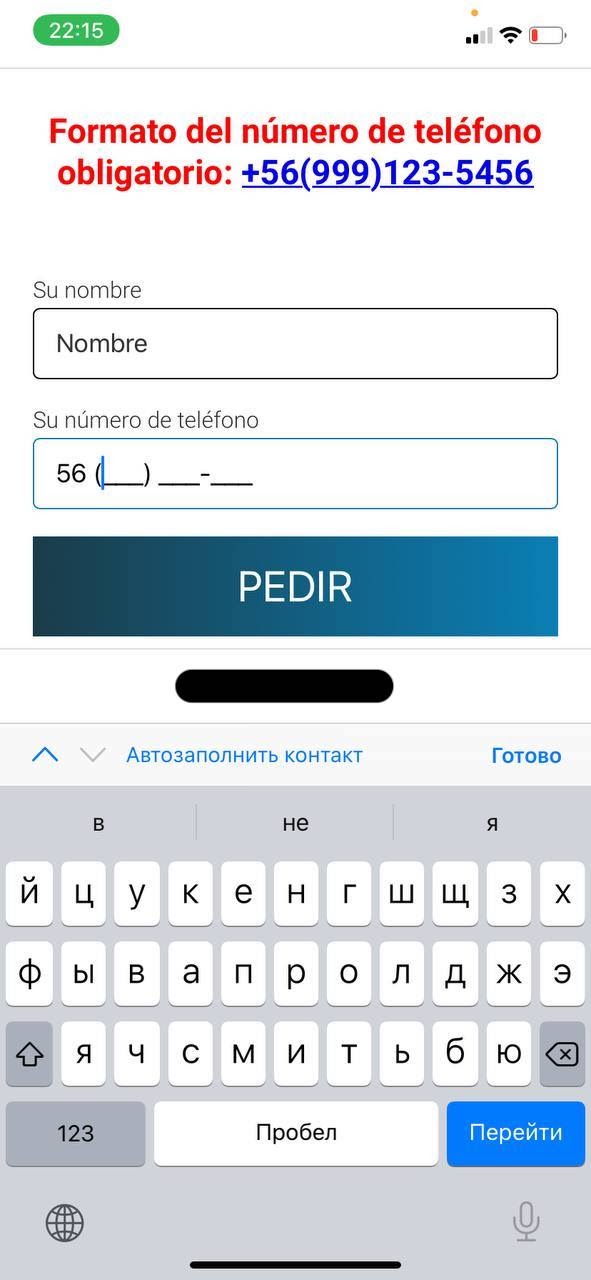
Вот так может выглядеть форма, если на ней не стоит ограничение по вводу:

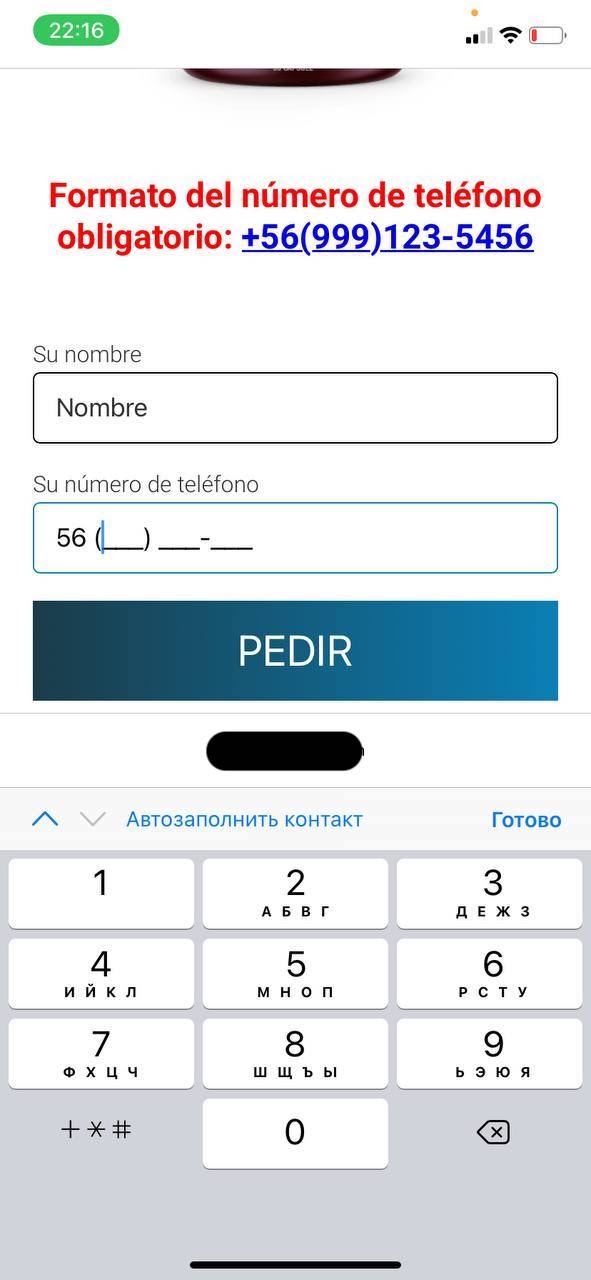
А вот так будет выглядеть форма с ограничением на ввод:

Во втором варианте формы треша будет меньше. Пользователь нечаянно не введёт букву, ему будут доступны только цифры.
Идите в код, найдите строку поля ввода телефона и проверьте ее тип:

Должен стоять тип “tel”, если стоит “text”, то поменяйте. При типе “tel”, пользователь не сможет вводить буквы.
Например, нам нужно внести информацию о том, что доставка может быть осуществлена курьером или почтой, оплата после получения.
Код:
<div id=»wrapper»>
<div class=»order-block»>
<div class=»text-holder»>
<h2><span>Gracias!</span>
Su orden ha sido recibida!</h2>
<p>Nuestro operador se comunicará con usted para confirmar su pedido. <br><br>
La entrega es por mensajería o por correo. Pago — a la recepción!</p>
</div>
</div>
</div>
Эту форму нужно вставить между <body></body>. Мы сделали жёлтые вставки в коде. Этот текст вы можете изменять на свой, он не относится к логике кода.
Если вы будете использовать все четыре, рассмотренные нами фичи, то процент треша существенно снизится.
Мы взяли комментарии по этой теме у опытных арбитражников:
1) Дмитрий Есипов, овнер арбитражной команды IM GROUP
Мы используем скрипт, который исключает дубли. Это простой скрипт, который можно найти на просторах интернета. Более ничего не используем, валидаторы режут конверт.
2) Тимур Шарипов, овнер арбитражной команды Avalon.
Есть несколько простых способов, которые позволяют снизить процент треша:
1) Поставить маску номера в форме + сделать ограничение на количество символов.
2) Прописать полям в форме атрибут «required», чтобы не отправлялись пустые значения.
3) Для поля «Номер телефона» назначить тип «tel». Таким образом при нажатии на это поле происходит открытие специализированной виртуальной клавиатуры для ввода телефонных номеров, которая содержит цифры, но не буквы.
Вывод
Друзья, теперь вы знаете, как поставить ограничитель ввода номера телефона, как предупредить пользователя, с каких цифр начинать вводить номер, как поставить ограничение на ввод только цифр и многое другое. Если все это вы установите на свой сайт, авто треш снизится, а значит, и апрув будет больше. С вами был Webvork, до новых встреч!
Что такое трэш в арбитраже трафика?
Трэш в арбитраже – это непонятные заявки, которые нельзя отнести к принятым и нельзя кинуть в «отклон». Например:1) пользователь оставил невалидный номер;
2) пользователь не берёт трубку;
3) пользователь ругается с оператором;
4) пользователь в чёрном списке;
5) прочее.
Все треш заявки делятся на 2 типа:
1) Авто треш – когда пользователь оставил некорректный номер, сделал заказ не с того ГЕО, номер пользователя находится в чёрном списке.
2) Заявки, которые КЦ отправил в треш. Например, человек просто дышит в трубку, не отвечает на звонок, ругается с оператором и т.д.
Треш можно снизить. Конечно, нельзя настроить РК так, чтобы человек 100% брал трубку, отвечал на звонки и не ругался с оператором. Но можно существенно сократить % авто треша или исключить его полностью.
Элементы html и css сложны, если вы вообще ничего не знаете, изучать их с нуля – долго. Сегодня мы в Webvork расскажем, что можно сделать на лендинге или прелендинге, чтобы свести показатель авто треша к минимуму. Если вы не знаете элементы html и css — не беда, просто делайте, как показываем мы, и всё обязательно получится. Авто треш – это в большинстве случаев невалидный или неправильный номер телефона, нам нужно сделать так, чтобы пользователь не мог ошибиться. Давайте начнём!
Маска номера телефона
Маска номера телефона нужна для того, чтобы человек не мог ввести номер больше определенной длины. Если в нужном вам ГЕО номер телефона имеет 11 цифр, то пользователь сможет отправить форму заявки только тогда, когда введёт именно 11 символов — не больше, не меньше. Эта фича может значительно сократить процент треша. Сейчас мы на примере обычной формы продемонстрируем маску для номера телефона. Вы сможете повторить ее на прокладке/лендинге.Перейдите в код и перед </head> вставьте следующее:
Код:
<script src=»https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js» type=»text/javascript»></script><script src=»https://cdn.jsdelivr.net/npm/jquery.maskedinput@1.4.1/src/jquery.maskedinput.min.js» type=»text/javascript»></script>

Теперь вставьте сам скрипт:
Код:
<script>
jQuery(function($){
$(«#center_ok»).click(function(){
$(this).setCursorPosition(3);
}).mask(«56 (999) 999-999»); // 56 (921) 481-469 });
</script>
Обратите внимание, если вам нужен номер, который начинается с цифр +39 – ГЕО Италия, то в части кода “}).mask(«56 (999) 999-999»);” измените 56 на 39 и форма ввода у пользователя начнётся именно с 39.
Вставить его нужно туда же, куда вставили предыдущие строчки:

Далее зайдите на саму форму, найдите код, обозначающий форму ввода телефона.
Чтобы быстрее найти это поле, в поиске по коду введите <form> или <form, тогда вас перенесет сразу к коду формы. Примерно так у вас будет выглядеть код поля ввода телефона:

Меняем id=”phone” на id=»center_ok» required. Если required уже есть в рамках строчки <input>, то прописывать его больше не нужно.
Вот как у нас:

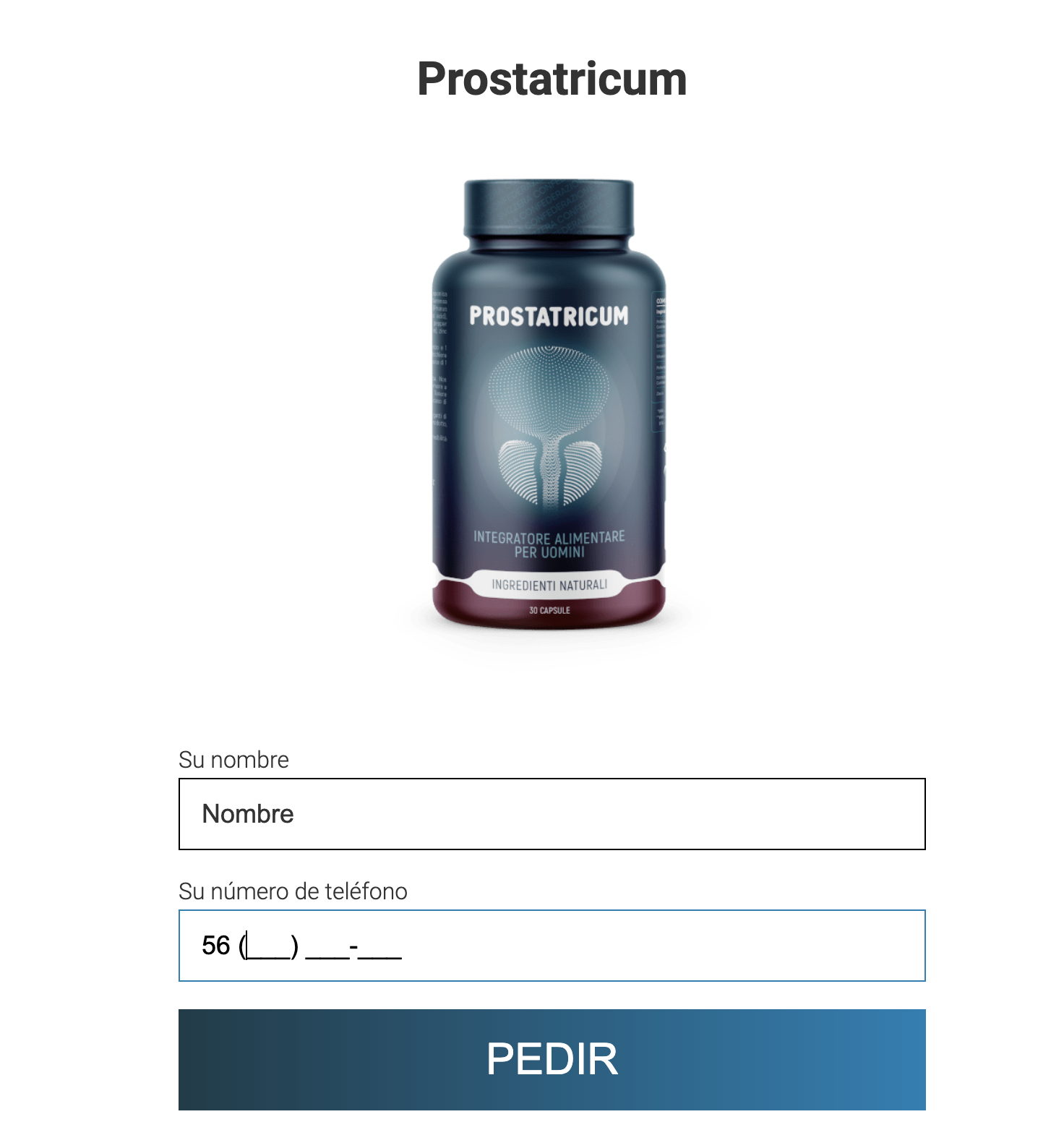
В итоге мы получаем такую форму:

Раньше, до того, как добавили скрипт маски, можно было вводить любое количество цифр, теперь только количество в рамках установленной маски номера.

Сообщаем пользователю о том, какой формат номера нужен
Есть другой способ предупредить пользователя о том, какой формат номера нужен. Можно предупредить пользователя обычным текстом, выделив буквы, например, красным цветом и жирным шрифтом.Для начала воспользуемся топовым переводчиком: https://www.deepl.com/translator
Вводим что-то вроде: “Обязательный формат номера телефона: +56(999)123-5456”
Формат номера телефона, который принимает КЦ, лучше уточнить у личного менеджера, так вы получите актуальную информацию.
После того, как перевели нужный текст, перейдите на прокладку/лендинг и найдите наилучшее месторасположение. Лучше всего (на наш взгляд) поместить перед полями формы.
Можно на форме нажать ПКМ-показать код, появится строчка <div class=”form_wrapp”>, которая выделяет всю форму сверху. Вот над этой строчкой и нужно вставить текст.

Чтобы вы не гадали, что именно прописывать, вот код:
Код:
<center>
<h2 style=»color:red»>Formato del número de teléfono obligatorio: +56(999)123-5456</h2></center>
<center> — отображает текст по середине блока, в который был помещен текст.
<h2> — заголовочный тип текста, вам можно выбрать любой. Вместо <h2></h2> поставить, например <p></p>
Также параметр стиля – цвет красный. Выглядеть это будет так:

Ставим ограничитель в форму телефона — только цифры.
Есть такие формы, в которых при нажатии на поле ввода телефона открывается только клавиатура. Но вам не нужно, чтобы у пользователя открывалась целая клавиатура, если в этом поле вам от него нужен только ввод цифр.Показываем, как ввести в поле ввода ограничения на ввод любых символов кроме цифр.
Вот так может выглядеть форма, если на ней не стоит ограничение по вводу:

А вот так будет выглядеть форма с ограничением на ввод:

Во втором варианте формы треша будет меньше. Пользователь нечаянно не введёт букву, ему будут доступны только цифры.
Идите в код, найдите строку поля ввода телефона и проверьте ее тип:

Должен стоять тип “tel”, если стоит “text”, то поменяйте. При типе “tel”, пользователь не сможет вводить буквы.
Информируем о заказе на странице “спасибо”
Вы можете предупредить пользователя, что доставку пришлет курьер, что сотрудник КЦ свяжется через 15-20 минут и т.д. Эта информация повышает доверие. Такую информацию вы можете уточнить у вашего личного менеджера, он всё это знает.Например, нам нужно внести информацию о том, что доставка может быть осуществлена курьером или почтой, оплата после получения.
Код:
<div id=»wrapper»>
<div class=»order-block»>
<div class=»text-holder»>
<h2><span>Gracias!</span>
Su orden ha sido recibida!</h2>
<p>Nuestro operador se comunicará con usted para confirmar su pedido. <br><br>
La entrega es por mensajería o por correo. Pago — a la recepción!</p>
</div>
</div>
</div>
Эту форму нужно вставить между <body></body>. Мы сделали жёлтые вставки в коде. Этот текст вы можете изменять на свой, он не относится к логике кода.
Если вы будете использовать все четыре, рассмотренные нами фичи, то процент треша существенно снизится.
Мы взяли комментарии по этой теме у опытных арбитражников:
1) Дмитрий Есипов, овнер арбитражной команды IM GROUP
Мы используем скрипт, который исключает дубли. Это простой скрипт, который можно найти на просторах интернета. Более ничего не используем, валидаторы режут конверт.
2) Тимур Шарипов, овнер арбитражной команды Avalon.
Есть несколько простых способов, которые позволяют снизить процент треша:
1) Поставить маску номера в форме + сделать ограничение на количество символов.
2) Прописать полям в форме атрибут «required», чтобы не отправлялись пустые значения.
3) Для поля «Номер телефона» назначить тип «tel». Таким образом при нажатии на это поле происходит открытие специализированной виртуальной клавиатуры для ввода телефонных номеров, которая содержит цифры, но не буквы.
Вывод
Друзья, теперь вы знаете, как поставить ограничитель ввода номера телефона, как предупредить пользователя, с каких цифр начинать вводить номер, как поставить ограничение на ввод только цифр и многое другое. Если все это вы установите на свой сайт, авто треш снизится, а значит, и апрув будет больше. С вами был Webvork, до новых встреч!



